Menjadi seorang blogger
tidaklah mudah. Dulu, saat belum terjun ke dunia blogging, aku
berpikir jika ngeblog cuma sekedar nulis-posting-dapat uang. Ternyata anggapan
tersebut salah besar! Ada banyak sekali hal yang harus dipelajari dalam
mengarungi perjalanan menjadi seorang blogger. Mulai dari belajar SEO On Page, belajar mengganti template blog, mengenal TLD, dan
masih banyak lagi.
Selain beberapa hal diatas,
masih banyak sekali hal yang harus dipelajari agar bisa menjadi seorang blogger
yang profesional. Salah satunya adalah dengan memasang Google Analytics.
Apalagi itu? Buwanyak banget perintilannya. Selain Google Analytics, kita juga
harus memasang Google Search Console, dan Google News. Mereka adalah tools
dari ‘Mbah’ Google yang sangat bermanfaat bagi seorang blogger.
Di artikel kali ini, kita
akan berfokus pada Google Analytics. Pasti kalian sudah pernah mendengarnya
‘kan? Jujurly, saat mengulik GA ini, aku sangat kesal. Karena harus memasang ini
itu. Kalo kata orang Jawa njelimet. Tapi, setelah menguliknya ternyata tool
ini memiliki fitur-fitur yang sangat bermanfaat bagi pengembangan blog kita.
Apa saja sih fitur-fitur tersebut? Sebelum itu, mari kita kenalan dulu yuks
dengan alat ini!
Apa Sih Google Analytics Itu?
Seperti yang sudah
dijelaskan diatas, Google Analytics merupakan salah satu tool yang
sangat membantu para blogger. Dan tool satu ini wajib banget
dimiliki oleh para blogger. Apalagi jika ingin menjadi seorang blogger
yang pro. Google Analytics atau yang akrab dipanggil dengan GA ini adalah
layanan dari google berbasis web yang dapat melacak dan melaporkan performa
suatu situs web atau blog.
Selayaknya zaman, Google
Analytics juga mengalami perubahan. Untuk sekarang, tool ini sudah
sampai pada generasi keempat yakni GA4 yang akan menggantikan versi UA atau
Universal Analytics pada 1 Juli 2023 nanti. So, buat kalian para blogger
yang sudah memasang GA namun masih versi UA, ayo pindah ke versi GA4. Karena
tahun depan kita sudah say goodbye dengan versi ini.
Apa ada perbedaan antara
dua versi ini? Tentu saja, dan lebih sulit juga dalam memahaminya. Namun,
laporan yang diberikan lebih lengkap dari versi sebelumnya Sampai saat ini,
masih belum banyak yang membahas GA4 secara mendalam.
Perbedaan dari dua versi
ini bisa dilihat dari code tracking nya. Jika dalam versi
Universal Analytics diawali dengan UA, maka dalam GA4 diawali dengan G.
Perbedaan kedua terletak pada akses platform-nya. Sesungguhnya, GA4
adalah properti (Aplikasi dan Web) yang diganti namanya pada tahun 2019 lalu
dan masih beta. Kalau sekarang sudah jadi dan siap digunakan sebagai ‘alat
tempur’ para blogger.
Saat mendaftar versi UA, kita
diminta untuk memilih jenis properti (aplikasi, web, atau aplikasi + web) yang
digunakan. Jika salah dalam memilih akan ada masalah dalam pelaporan dikemudian
hari. Nah, GA4 hadir untuk meminimalisir masalah tersebut. Kita bisa memilih
beberapa pilihan tersebut kapan saja. Karena dalam versi ini kita bisa melihat
semua properti tersebut. Baik versi web maupun aplikasi tanpa khawatir akan
terjadi kesalahan dalam hal pelaporan.
Google meluncurkan versi
ini sebagai dukungan untuk para pebisnis. Khusunya yang memiliki aplikasi
sekaligus situs untuk bisnisnya. Fitur-fiturnya pun lebih banyak untuk para
pebisnis. Untuk blogger bagaimana? Tenang, kita tetap akan kecipratan
manfaatnya kok. Termasuk dalam hal job, karena konon katanya akan ada klien
yang meminta laporan berdasarkan Google Analytics.
Apa Saja Fitur dari Google Analytics?
Di Google Analytics, kita
bisa mengintip berbagai laporan dari perkembangan blog kita. Seperti berapa
lama pengunjung mengunjungi situs kita, darimana mereka menemukan blog kita,
dan lain sebagainya. Simak penjelasan lengkapnya dibawah ini.
Fitur Google Analytics Versi UA
1. Beranda
Di beranda GA kita bisa
menemukan statistik dasar dan ringkasan dari laporan blog kita. Ada apa saja
sih di beranda GA?
User/pengguna,
yakni jumlah pengunjung unik yang berkunjung ke situs kita dalam jumlah waktu
yang dapat disesuaikan.
Pengguna aktif,
adalah jumlah orang yang sedang berkunjung ke blog kita.
Sesi,
yaitu jumlah interaksi yang dilakukan oleh pengunjung pada situs kita.
Rasio pantulan atau bounce
rate, jumlah pengunjung yang langsung keluar dari situs
sesaat setelah masuk ke dalam situs. Jika pada pengguna, sesi, maupun pengguna
aktif jika semakin tinggi nilainya maka semakin baik, maka tidak dengan bounce
rate. Semakin tinggi nilainya berarti semakin tinggi pengguna yang langsung
balik badan meninggalkan bog kita.
Durasi sesi,
adalah rata-rata jumlah waktu pengunjung di blog kita.
Lokasi,
yakni tampilan tempat user atau pengguna .
Sesi menurut perangkat,
adalah laporan peringkat perangkat yang digunakan oleh pengunjung untuk
berkunjung ke blog kita. Perangkat ini ada tiga, yakni hp, tablet, dan dekstop.
Pengguna berdasarkan waktu,
adalah tampilan grafik dan baris dari pengunjung kita.
2. Laporan
Bagian laporan berisi
tentang bagaimana pengunjung berinteraksi dengan blog secara terperinci.
Laporan berisi lima kategori yaitu.
Realtime, bagian
ini memberikan jumlah data pengguna aktif seperti pada beranda Google
Analytics. Selain itu juga mencakup lokasi, sumber traffic, konten,
peristiwa, dan konversi. Data pengguna aktif yang diberikan adalah jumlah
pengunjung situs saat itu juga. Pintar kan si mbah?
Audiens,
yang berisi statistik pemirsa blog kita. Bagian ini berisi beberapa laporan,
diantaranya adalah demografi, minat, geografis, perilaku. Dari sini kita bisa
tau bagaimana sih pengunjung kita, berasal dari manakah mereka dan apa saja
yang mereka lakukan di blog kita. Kalian bisa mencoba menguliknya sendiri untuk
melihat laporan dari situs kalian.
“Kuncinya adalah jangan takut untuk mengulik.”
Akuisisi,
bagian yang menunjukkan bagaimana pengunjung menemukan blog kita dan seberapa
banyak blog kita dikunjungi dalam jumlah waktu tertentu. Bagian ini
berisi ringkasan, semua traffic, Google Ads, search console, sosial,
dan kampanye.
Perliaku, berisi
laporan mengenai interaksi pengguna berinteraksi dengan halaman di situs kita.
Bagian ini berisi ringkasan, alur perilaku, konten situs, kecepatan situs,
peristiwa, penayang, dan uji coba.
Dalam menu konten situs
berisi konten-konten yang mendatangkan trafik ke blog kita. Sedangkan kecepatan
situs memberikan data rata-rata waktu masuk ke blog kita atau gampangnya berapa
lama loading blog kita. Dalam page views atau tayangan halaman kita bisa
melihat semua kunjungan blog kita. Sedangkan tayangan unik adalah kunjungan
yang organik.
Konversi,
berisi berapa kali pengunjung menyelesaikan sebuah tindakan. Salah satu
contohnya adalah menyelesaikan tindakan pembelian.
Fitur Google Analytics Versi GA4
1. Beramda
Menu GA4 yang pertama ini
tidak jauh beda dari menu beranda pada GA UA. Disini berisikan pengguna,
pengguna baru, dan waktu engagement rata-rata. Jika pada GA UA laporan realtime-nya
adalah pengguna aktif pada saat kita membuka Google Analytics, pada GA4
pengguna aktif adalah pengunjung pada 30 menit terakhir.
2. Realtime
Fitur realtime,
memberikan laporan yang lengkap mengenai pengguna aktif dalam kurun waktu 30
menit terakhir. Dimana laporan tersebut diberikan lengkap dalam satu halaman.
3. Demografi
Pada fitur demografi di
bagian pengguna, memberikan laporan terkait pengunjung blog kita. Dari negara
mana, gendernya apa, usia berapa, minat, serta bahasa yang digunakan.
4. Teknologi
Jika dalam demografi kita
bisa melihat data pengguna, dalam fitur teknologi kita bisa melihat perangkat
yang digunakan oleh pembaca blog kita. Namun sepertinya, laporan ini lebih worth
it untuk pemasaran produk daripada blog.
5. Akuisisi
Di fitur akuisisi kita bisa
memantau trafik blog kita. Disini, kita bisa menemukan informasi mengenai
pengguna dari blog kita dan juga trafik blog. Laporan pada GA4 ini lebih
ringkas daripada versi GA UA. Kita bisa melihat mereka menemukan blog kita dari
pencarian organik, sosmed, atau direct link.
6. Engagement
Selanjutnya adalah fitur engagement
yang tidak ditemui dalam versi UA.
Disini kita bisa melihat rata-rata waktu user atau pengguna bertahan di
blog kita. Terdapat tiga sub menu pada fitur ini. Yakni peristiwa, konversi,
serta halaman dan layar.
7. Monetisasi
Kemudian ada monetisasi.
Jujurly, aku kurang paham dengan fitur ini. Entah untuk keperluan Google
Adsense, Google Ads, atau penjualan produk.
8. Retensi
Terakhir ada retensi yang
berisi informasi jumlah pengunjung di blog kita. Yang terdiri dari jumlah
pengguna baru dan pengguna yang kembali lagi ke blog kita.
Cara Menggunakan Google Analytics untuk Blog
Setelah tau fitur-fitur
menarik dan bermanfaat dari Google Analytics, sekarang saatnya kita membahas
cara menggunakan Google Analytics pada blog. Gimana cara masangnya? Memasang GA
ini tidak semudah memasang Google Search Console! Ada beberapa langkah yang
harus kita lakukan agar GA bisa berjalan dan tentunya terhubung antara GA UA
dan GA4. Oke, langsung aja yuk.
1. Memasang Google Analytics
Hal pertama yang harus
dilakukan tentu saja adalah memasang Google Analytics. Kalo nggak dipasang
gimana kita bisa menikmati fitur-fiturnya, ya kan? Gimana caranya?
- Buka Google Analytics di https://analytics.google.com/. Jika sudah berhasil masuk, klik “mulai mengukur” atau “Start measuring”.
- Login
dengan akun gmail.
- Saatnya kita membuat akun, isi nama akun dengan nama kalian atau jika ingin lebih mudah kalian bisa mengisinya dengan nama blog kalian. Kalau punyaku, aku isi dengan Korean Stuff.
- Centang kotak kecil dibawah kolom nama akun jika kalian ingin Google mengirimkan informasi ke akun gmail kalian. Pilih sesuai kebutuhan.
- Klik “berikutnya”.
- Selanjutnya adalah membuat properti. Isi nama properti dengan nama blog, isi URL dengan URL blog, pilih kategori industri dan sesuaikan dengan niche blog, dan isi zona waktu pelaporan dengan Indonesia, pada mata uang pilih IDR.
- Klik “Buat”.
- Klik “Tampilkan opsi lanjutan” atau “ Show advanced options” untuk menampilkan opsi lanjutan yakni pilihan antara membuat versi UA saja atau sekaligus dengan GA4.
- Sebaiknya kalian memilih membuat keduanya karena tahun depan versi UA sudah dihapuskan dari muka bumi ini. Lalu, klik “Next” atau lanjut.
- Lengkapi informasi yang diminta sampai selesai.
- Setelah muncul konfrimasi dari Google, klik “Term of service” dan lanjutkan.
- Yeay, sekarang sudah punya dua properti Google Analytics.
2. Men-setting GA4
Karena kita sudah memiliki
dua properti, saatnya kita men-setting nya karena nggak bisa langsung
digunakan, ya. Kita harus menghubungkan UA dan GA4 terlebih dahulu. Simak
caranya dibawah ini ya, Keys.
- Pilih Admin, letaknya ada dibagian kiri bawah pada halaman Google Analytics.
- Pilih “Asisten Penyiapan GA4” atau “GA4 Setup Assistant”. Kalian akan melihat status “Tidak Terhubung” atau “Not connected”.
- Ada dua pilihan dibawahnya yaitu “I want to create a new GA4 property” dan “I want to connect an existing”, pilih pilihan kedua lalu klik “Select an existing GA4 property”.
- Jika sudah berubah menjadi "Connected" artinya akun UA dan GA4 kalian sudah terhubung.
- Pindah "Property setting" atau "Setelan properti". Jangan lupa perhatikan informasi pada "Setelan dasar" atau " Basic setting ". Disana terdapat ID Pelacakan atau Tracking ID yang nantinya akan ditempel pada dashboard blogger. Copy Tracking ID tersebut.
- Buka dashboard blogger, masuk ke "Setelan" atau "Setting". Pada "ID Properti Google Analytics", tempelkan ID Tracking tadi. Lalu simpan.
- Kita kembali ke halaman GA, pada bagian admin tadi terdapat "Info pelacakan" atau "Tracking info" - "Kode pelacakan" atau "Code Tracking" - "Pelacakan Situs" atau "Website Tracking", copy kode <!-- Global site tag dan seterusnya.
- Masuk lagi ke dashboard blogger, pilih "Tema" dan masuk ke "Edit HTML". Tempel kode tadi pada bagian bawah <head>. Jangan lupa disimpan.
Properti GA UA dan GA4
sudah terhubung! Namun, belum selesai, Keys. Sudah terhubung belum tentu jalan
loh ya. Gimana cara menjalankannya?
3. Men-setting Google Tag Manager
Untuk tau GA4 sudah
berjalan dan berhasil membaca data pada blog kita, kita bisa mengeceknya di
bagian admin, lalu masuk ke GA4, pilih "Data streams" atau
"Aliran data". Disana terdapat tulisan "Tidak ada aliran
data dalam 48 jam terakhir" atau dalam bahasa Inggris "No data
received in past 48 hours". Artinya, properti GA4 kalian belum berjalan.
Cara menjalankan GA4 adalah
dengan meminta bantuan dari GTM atau Google Tag Manager. Apa lagi itu? Konon
katanya nih, GTM lebih powerful dalam
proses ini. Lalu, bagaimana cara membuat akun di Google Tag Manager?
- Buka https://tagmanager.google.com/. Kemudian buat akun.
- Tambahkan nama akun, dan negara. Pada bagian container setup, masukkan URL blog tanpa http ataupun https dan pilih target platform dengan web.
- Setelah itu kita diarahkanke workspace atau ruang kerja GTM untuk membuat tag baru.
- Pada bagian tag configuration, klik dan pilih GA4 Configuration.
- Masukkan Tracking ID GA4 diatas kolom “ID Pengukuran”.
- Pilih “All Page” pada bagian “Triggering” untuk mengukur pageview.
4. Memasang Script Google Tag Manager pada Blog
Ngeblog apalagi menggunakan
platform Blogger, tidak akan jauh dari yang namanya kode-kode. Udah kayak doi
aja yak wkwk. namun, Blogger nggak menerima script yang yang berbasis
Javascript nih, Keys. Kita harus memparse nya terlebih dahulu ke HTML. Langsung
aja yuk let’s go!
- Pindah dari tab “Ruang kerja” atau “Workspace” ke tab “Admin”.
- Klik “Install Google Tag Manager” yang ada pada bagian “Penampung”.
- Kita harus memasang dua kode. Yang pertama adalah kode yang berada diatas untuk dipasang dibawah head, dan yang kedua dipasang dibagian body.
- Copy kode yang pertama dan parse dulu ke situs yang menyediakan layanan parse kode seperti situs ini.
- Paste kode tadi pada situs tersebut untuk diparse. Selanjutnya, copy kode yang telah diparse.
- Buka dashboard Blogger – Tema – Edit HTML – cari kode <head>.
- Tempelkan kode yang telad diparse dibawah kode <head>.
- Kembali ke GTM, copy kode kedua dan parse di situs tadi. Kemudian kembali Edit HTML dan cari kode <body>. Namun, salah satu sumber mengatakan jika lebih prefer kode </head>.
- Cara mencarinya adalah dengan klik salah satu baris pada kode-kode tersebut. Kemudian klik CTRL + F. Pastikan fitur searching kode nya muncul di bagian kiri atas kode, ya. lanjut cari kode yang diinginkan.
- Setelah ketemu, cari kode <body> dan cari hingga sampai pada akhir kode yang biasa ditandai dengan simbol </.
- Tapi kalau kalian menggunakan template fiksioner, kode body template tersebut menjadi panjang, bukan hanya <body>, melainkan <body………….>. Khusus template fiksioner, pastekan pada kode sebelum </body>.
Selesai, eit maksudnya cara
ini ya yang selesai. Masih ada satu step lagi.
5. Cek Hasil Utak-atik GA dan GTM
Akhirnya, kita sampai di
langkah terakhir yakni memeriksa hasil kita utak-atik Google Analytics tadi. Kalian
masih harus membuka halaman dari GA dan GTM. Langsung aja yuk.
- Pada ruang kerja GTM, klik “Preview” di sebelah kanan atas.
- Kalian akan diarahkan ke halaman Tag Assistant. Selanjutnya masukkan URL blog dan klik “Connect”.
- Kalian akan diarahkan ke halaman baru yang mana page tersebut adalah load dari Tag Assistant yang sedang membuka URL blog kita. Tunggu sampai terbuka.
- Setelahnya kita bisa melihat jika blog kita sudah terhubung dengan Google Tag Manager.
- Dalam Tag Assistant terdapat dua ID yang ditampilakn, yakni G-xxx yang merupakan ID dari GA4 kita dan yang kedua GTM-xxx yang merupakan ID dari GTM kita. Pastikan GA4 Configuration pada tab GTM-xxx sudah ditanfai dengan Tags Fired.
- Setelahnya kita pindah ke halaman Google Analytics. Di bagian Konfigurasi terdapat menu Debug View. Masuk pada menu tersebut.
- Kembali ke tab URL blog kita yang tadi diload oleh Tag Assistant. Klik salah satu artikel atau internal link pada blog kita. Selang beberapa waktu, debug view akan memberikan respon bahwa terjadi interaksi pada blog kita.
- Jika sudah menunjukkan reaksi pada debug view,berarti hasil utak-atik kita sudah berhasil. Jika belum, maka belum berhasil.
- Jangan lupa kembali ke halaman Google Tag Manager dan submit untuk menyimpan.
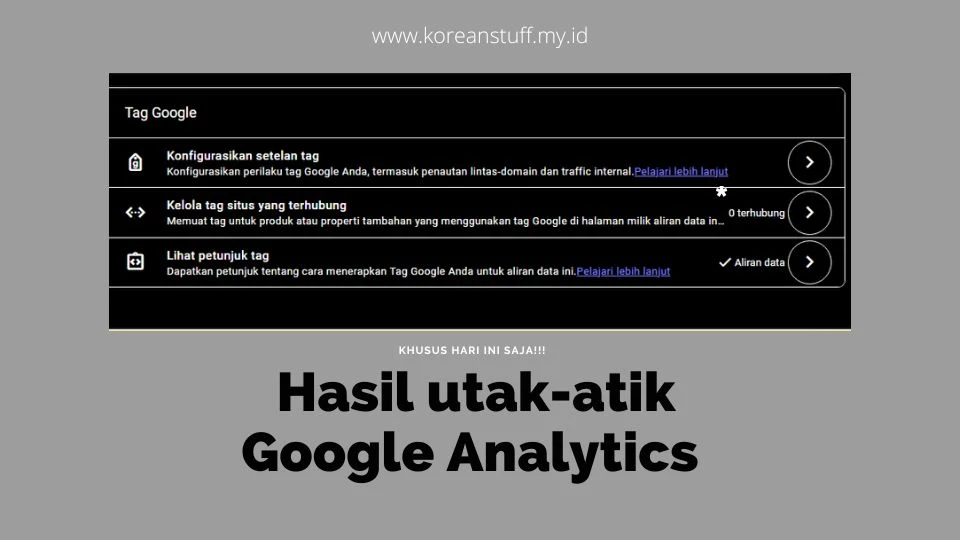
- Untuk memastikan jika GA4 sudah berjalan dengan semestinya, kita bisa mengecek pada halaman Google Analytics di bagian Admin – Aliran Data. Cari tulisan “Menerima traffic dalam 48 jam terakhir”. Di sebelah kanan tulisan tersebut terdapat panah dan klik panah tersebut. Scroll sampai bawah hingga bagian Tag Google. Jika sudah terdapat tulisan “Aliran data” berwarna hijau dibagian pojok kanan bawah maka settingan kita telah berhasil, horeee.
Sebenarnya aliran data pada gambar tersebut berwarna hijau. Namun, karena laptopnya masih Windows 7 dan dalam mode gelap jadi nggak warna hijau hehe.
Itulah tulisan tentang cara
memasang Google Analytics beserta fitur-fiturnya. Semoga bermanfaat ya, Keys. Sampai
jumpa di tulisan berikutnya.
Sumber: Blogspedia.my.id, Wikipedia,
ad.masyitoh.com, anotherorion.net.






Posting Komentar